第一:准备背景图片资源(图片的大小是300*90)资源背景图片地址如下:
http://climg.mukewang.com/582c3b780001a95103000090.jpg
http://climg.mukewang.com/582c3b6d0001197603000090.jpg
http://climg.mukewang.com/582c3b61000122dd03000090.jpg
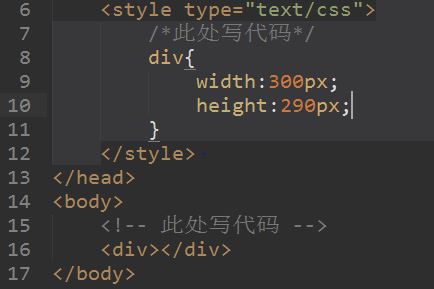
第二:在html中新建一个div块级元素,设置宽和高,截图如下:

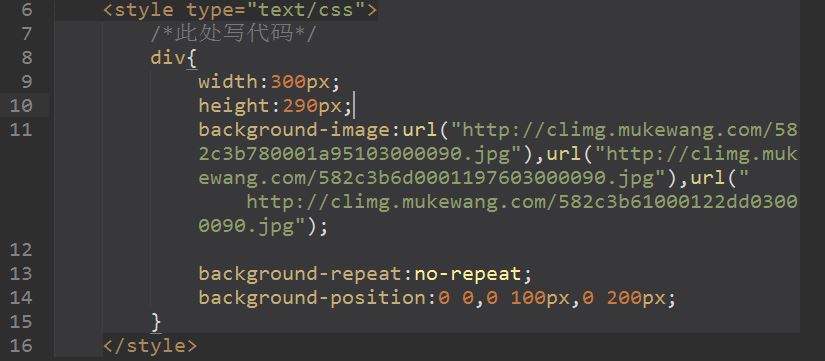
第三:给元素添加背景图片,这里就是关键的技巧:给属性添加多值,值与值之间用逗号隔开。如下截图所示:

第四:效果图展示:
